
Heroku, the word that is trending these days in salesforce world. All salesforce admins and developers are familiar with Lightning platform (which is part of Salesforce mutli cloud platforms). With heroku acquisition, we have a new platform (Platform as a Service (PaaS)), which brings the ability to extend even further with open source languages and frameworks like Node.js, Ruby on Rails, Django, Python & etc.
It is also possible to extend your lightning web components to work on heroku and work seamlessly with Saleforce.
In this post, we will discuss about the step by step procedure to setup your project to extend lightning web components on Heroku.
Prerequisites
Step 1: Setup project folder
- Create a local folder in your computer and open with Visual Studio Code
- Open a new terminal (Terminal > New Terminla or Ctrl+Shift+~)
Step 2: Install lwc app
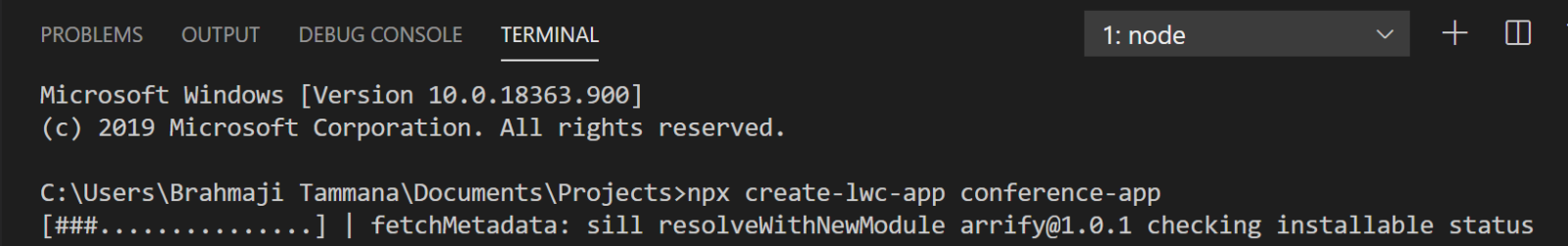
npx create-lwc-app conference-app
npx is a command to install a package locally on a certain project folder – in this case the app is conference-app.
This command takes sometime to install all the dependent packages locally. It may take around 60-80seconds.
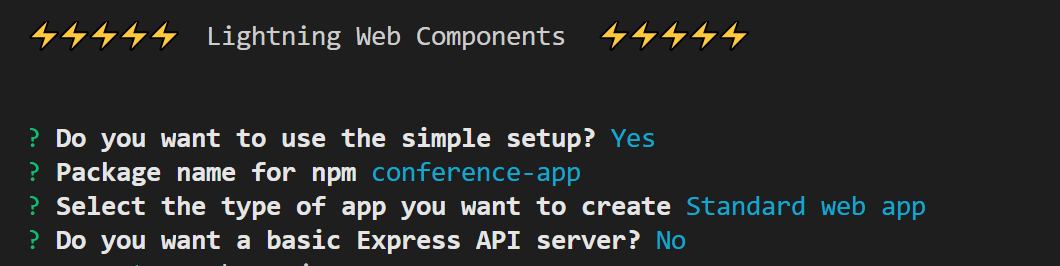
After that the wizard will ask you if you want to run in simple mode. You can answer all the questions by clicking on [Enter]

If you are getting any error with npx command, that is most likely either you did not install the node.js or your system user name has a space.
error: EPERM: operation not permitted, mkdir
If you get this error, it means your path has a space esp. your user name. checkout this aricle to fix this issue
Step 3: Verify the app locally
Change the directory to new app and run the app locally.
cd conference-app
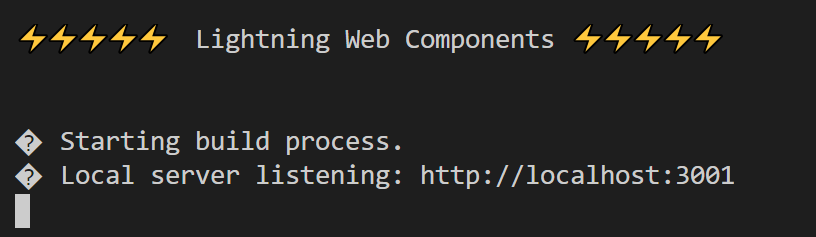
npm run watchOnce you execute these commands from terminal, you will get the following result.

It means that your server is listening at port 3001. If you go to http://localhost:3001 would see the Hello, means your app is running.

To exit from the local server, enter CTRL+C and enter Y to terminate from the job.
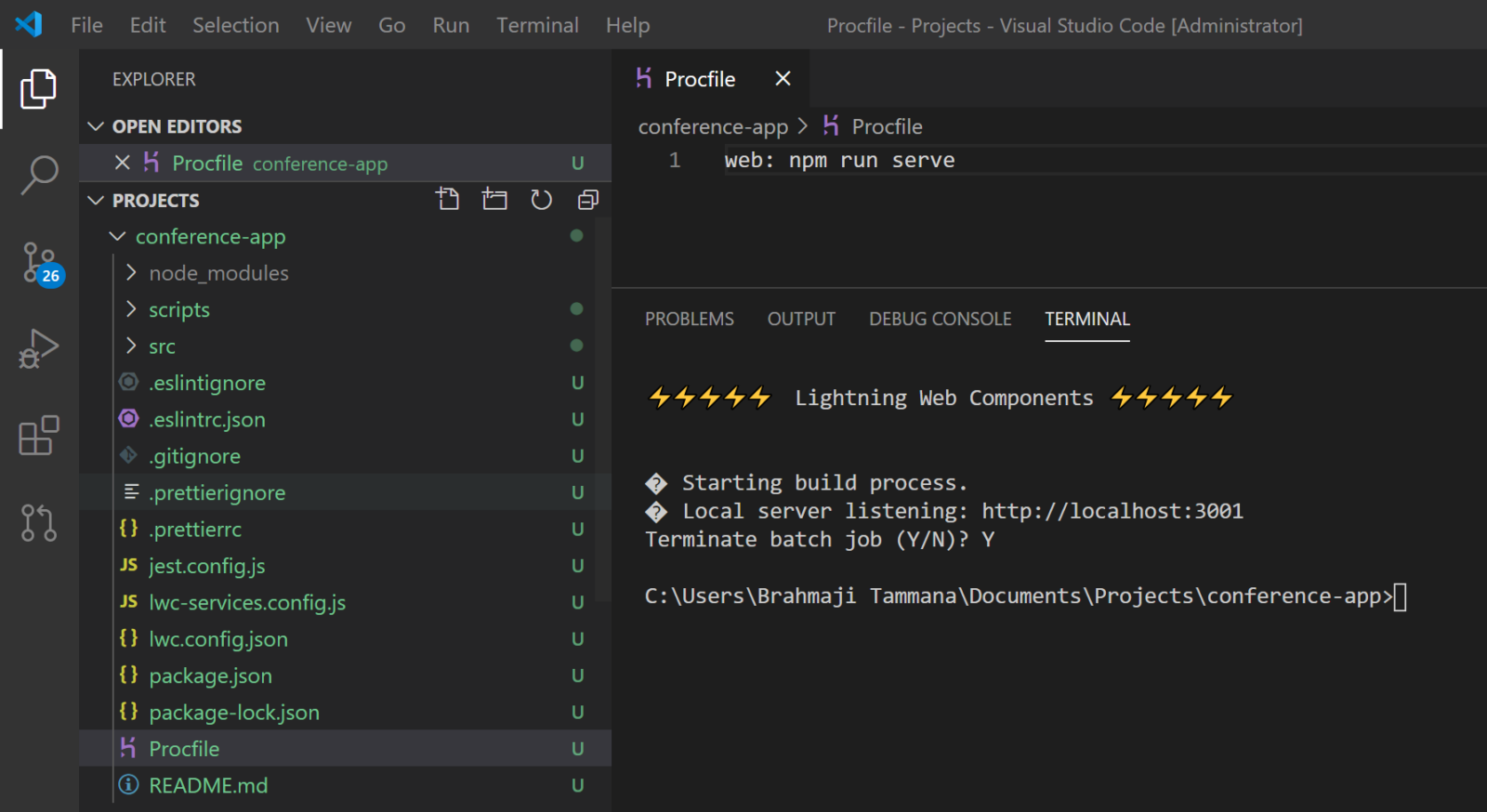
Step 4: Create Procfile
Create a Procfile in root folder and write the following statement. (ensure there are no typo errors)
It must be named as Procfile (no Procfile.txt and etc) and it must be under root folder of your app. In this case conference-app
web: npm run serve
Procfile is used to execute the commands by the app on spinning of heroku server.
Read this article for details.
Step 5: Create Heroku developer account
- Sign up for free heroku dev account to test this app
- Once sign up is completed, authenticate with heroku CLI.
heroku login
It will take to a page to authorize the app with CLI, just allow it.

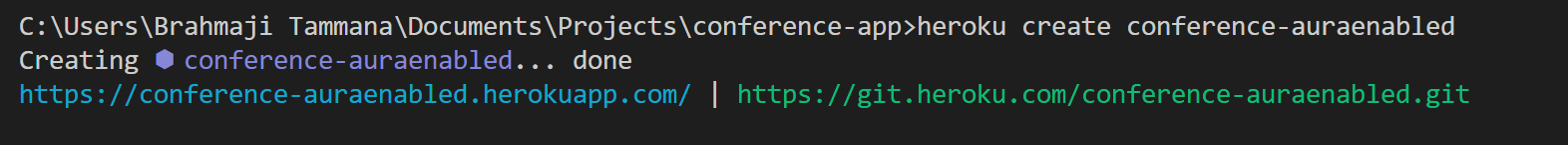
Step 6: Create heroku app using CLI
Create the heroku app by executing the following command in the terminal.
heroku create <YOUR APP NAME>Example: heroku create conference-auraenabled
You can also execute without giving name, heroku generates its own name and provide the app URL
command : heroku create

With this, you should see a herokuapp URL and repository URL. Copy this and paste it somwhere which will be used in next step.
You can also enter this URL in browser to look the heroku app with welcome note.
Step 7: Commit changes locally
Execute the following commands to initialize and commit the changes local repository
git init git add . git commit -m "Intial Commit"
Add remote URL by executing the following command
git remote add <remote name> <repo url copied from Step 6>example: git remote add auraenabled https://git.heroku.com/conference-auraenabled.git
Step 8: Deploy to heroku
Enter the following command to deploy to the master branch of the Heroku remote.
git push heroku master
It takes few seconds to deploy your local repo to heroku and start the app.
Step 8: Verify your changes.
Once it is done, enter the following command to open the herokuapp. Alternatively, you can also manually open the URL in your browser.
heroku open
OR
heroku open --app <YOUR APP NAME>
ex: heroku open --app conference-auraenabled
Thats it for now, will see how to integrate with salesforce and bring the data to heroku app in next post.
Please leave a comment if you face any issue in this installation process.